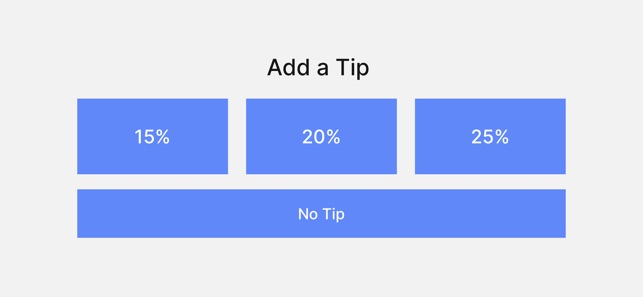
Have you ever scrolled through a website and stumbled upon a tip screen that instantly grabbed your attention? It’s not just luck; there’s an art to creating these captivating elements. A well-crafted tip screen can turn casual browsers into engaged readers, making them more likely to explore further. Whether you’re sharing advice, insights, or fun facts, the right presentation can elevate your content from ordinary to extraordinary.
In today’s fast-paced digital world, capturing an audience’s interest in mere seconds is vital. As we dive deeper into the nuances of crafting effective tip screens, you’ll discover how essential they are for guiding reader engagement and enhancing user experience. Ready to master the art of the tip screen? Let’s get started!
Understanding the Importance of a Tip Screen
A tip screen serves as a guiding light in the vast sea of information online. It provides readers with quick, digestible insights that can enhance their understanding of your content.
These screens do more than just inform; they engage and connect. When users encounter useful tips, it fosters a sense of value and encourages them to linger longer on your page. This is crucial for keeping bounce rates low.
Moreover, effective tip screens can significantly improve user experience by breaking up large blocks of text. They create visual appeal and make complex ideas easier to grasp.
Incorporating well-designed tip screens can also position you as an authority in your niche. Readers are more likely to trust sources that present information clearly and concisely, making them feel empowered instead of overwhelmed.
The Science Behind Eye-catching Tip Screen
Colors play a crucial role in capturing attention. Bright hues can evoke emotions while contrasting shades can highlight key information. When designing your tip screen, consider the psychological impact of each color choice.
Font selection is equally important. A clean and legible typeface ensures that readers quickly absorb the content. Avoid overly decorative fonts that may distract from your message.
Placement matters too. Positioning your tip screen strategically on the page can guide readers’ eyes naturally to it. Think about how spacing and alignment influence readability and engagement.
Movement draws interest. Subtle animations or transitions can make a tip screen more dynamic without overwhelming viewers. This enhances curiosity while maintaining focus on the content presented.
These elements combined create an inviting atmosphere for readers to engage with your tip screens effectively.
Crafting Effective and Engaging Tip Screen
Creating an effective tip screen starts with clarity. Your message should be direct and easy to understand. Avoid jargon that may confuse your audience.
Engagement is key. Use conversational language to draw readers in. Ask questions or include intriguing statements that prompt thought.
Brevity matters too. Keep the text concise, focusing on essential information only. A cluttered screen can overwhelm and lose interest fast.
Incorporate a call-to-action when appropriate. Encouraging readers to apply tips right away makes the content actionable and relevant.
Experiment with tone as well; sometimes playful wording can resonate better than formal phrases.
Ensure consistency across screens for a cohesive experience that strengthens brand identity while providing value at every turn.
Utilizing Visuals and Formatting Techniques
Visuals are a powerful way to enhance your tip screen. They grab attention and can convey messages more quickly than words alone. Consider using icons, illustrations, or relevant images that align with your content.
Formatting techniques also play a crucial role in readability. Use bullet points for clarity, ensuring key information stands out. Highlight important tips by changing font styles or colors to create contrast.
Whitespace is essential too—don’t overcrowd your tip screen. A clean layout allows readers to absorb the information effortlessly.
Experiment with size variations for headers and subheaders. This hierarchy guides the reader’s eye naturally through your content, making it easier to locate vital tips amidst other details.
Incorporating visuals and thoughtful formatting not only captivates but keeps users engaged longer on your platform.
Case Studies: Examples of Successful Tip Screen
One standout example of a successful tip screen comes from a popular cooking blog. They incorporated a vibrant, easy-to-read layout that highlights quick kitchen tips alongside each recipe. This approach kept readers engaged and eager to try new techniques.
Another impressive case is an online travel magazine that features destination tips in visually striking infographics. These tip screens not only capture attention but also provide essential information at a glance, making it easier for travelers to plan their adventures.
A tech website effectively uses pop-up tip screens during product reviews. The concise snippets offer insights into the features while maintaining reader interest without overwhelming them with too much text.
These examples illustrate how varied approaches can make tip screens effective tools for engagement and information delivery across different niches. Each creates a unique experience tailored to its audience’s needs and preferences.
Common Mistakes to Avoid
One common mistake is overwhelming readers with too much information. A tip screen should be concise and focused. When cluttered, it loses its impact.
Another pitfall is using jargon or complex language. Keep the wording simple and relatable to engage a broader audience.
Ignoring visual hierarchy can also derail effectiveness. Ensure that key points stand out through size, color, or placement.
Failing to consider mobile users might limit accessibility. Design must be responsive so everyone can enjoy the content on any device without strain.
Neglecting user feedback can hinder improvement. Regularly seek input from your audience to refine future tip screens for better engagement and clarity.
Conclusion: Tips for Creating a Captivating Tip Screen
Creating a captivating tip screen is an art that combines understanding, science, and creativity. Start by recognizing the significance of your message. A well-crafted tip screen not only informs but also engages readers.
Focus on clarity and simplicity in your design. Utilize appealing visuals to draw attention and guide the reader’s eye. Use formatting techniques like bullet points or bold text to emphasize key information.
Study successful examples for inspiration. Learn from what works and adapt it to fit your unique content style.
Avoid common pitfalls such as overwhelming text or poor placement within your content. Strive for balance between aesthetics and functionality.
By following these guidelines, you can create a compelling tip screen that resonates with readers, enhances their experience, and effectively communicates essential insights.